# getLayout
TIP
We recommend you to go through the Per page Layout Docs of NextJS (opens new window) to understand how the layout works on any single page in the app. Once you understand the layout from NextJS, then you may go through our docs for a better understanding.
# Overview
If you want to change the default layout for a particular page, you can use the getLayout method with your component.
# Blank Layout
Here is an example of how to change the layout from default layout to blank layout for any page:
# Blank Layout with AppBar
Here is an example of how to change the layout from default layout to blank layout with appBar for any page:
# Custom Layout
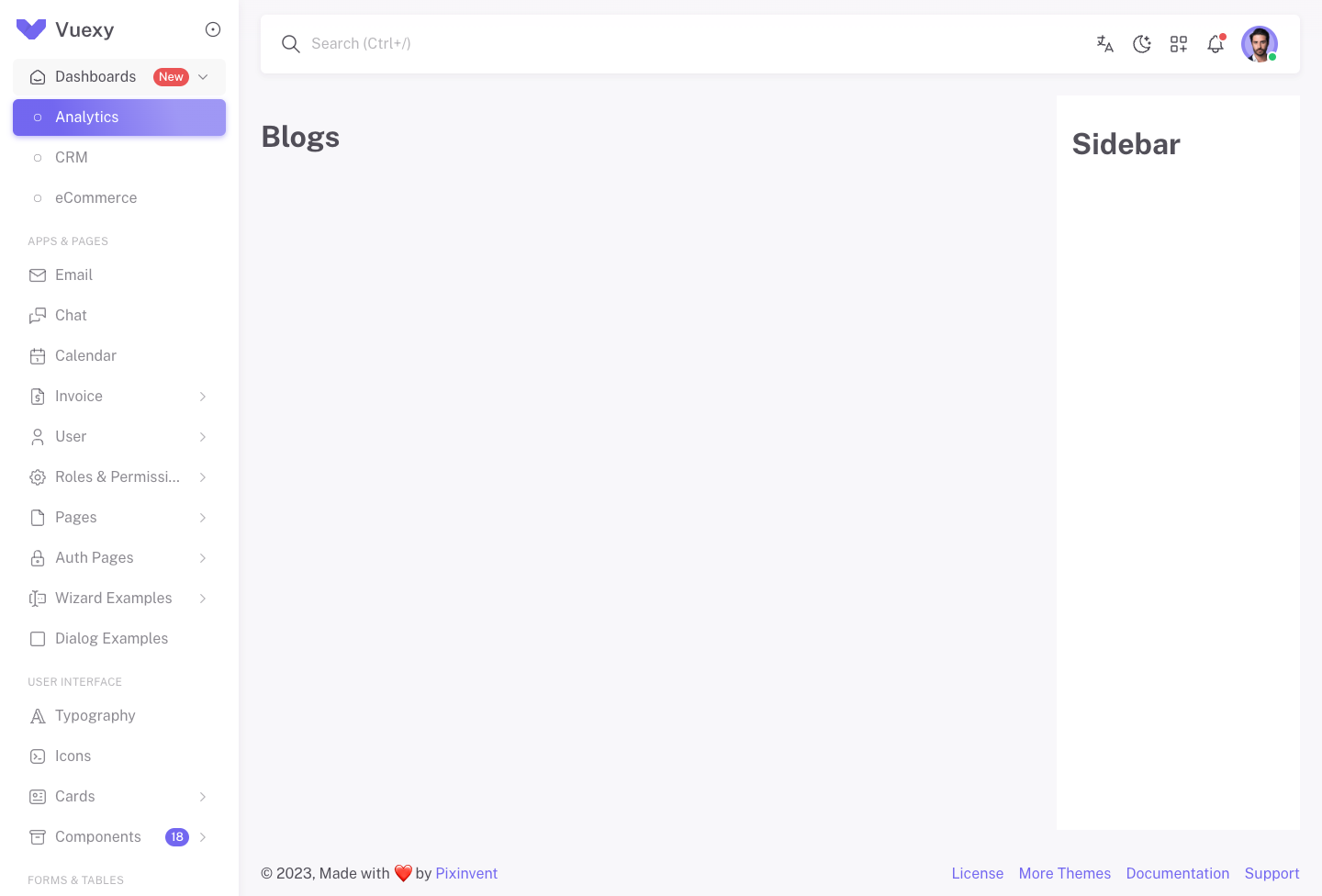
Refer to the code below to create a blog layout:
Result:

# Change the default page layout
Suppose, you want to change the default page layout for all the pages in your project, then follow the below steps:
- Make a layout as per your requirements in the
src/layoutsfolder (let us assume that you named the file asUserDefaultLayout.tsx) - Import the newly created file in the
src/pages/_app.tsxfile as:
import UserDefaultLayout from 'src/layouts/UserDefaultLayout'
- Change the
getLayoutvariable
from
const getLayout = Component.getLayout ?? (page => <UserLayout contentHeightFixed={contentHeightFixed}>{page}</UserLayout>)
to
const getLayout = Component.getLayout ?? (page => <UserDefaultLayout>{page}</UserDefaultLayout>)