# Layout Types
TIP
We recommend you to go through the Layout Docs of NextJS (opens new window) to understand how the layout works in the app. Once you understand the layout from NextJS, then you may go through our docs for a better understanding.
# Overview
We provide four types of layouts:
Each of them is explained in detail.
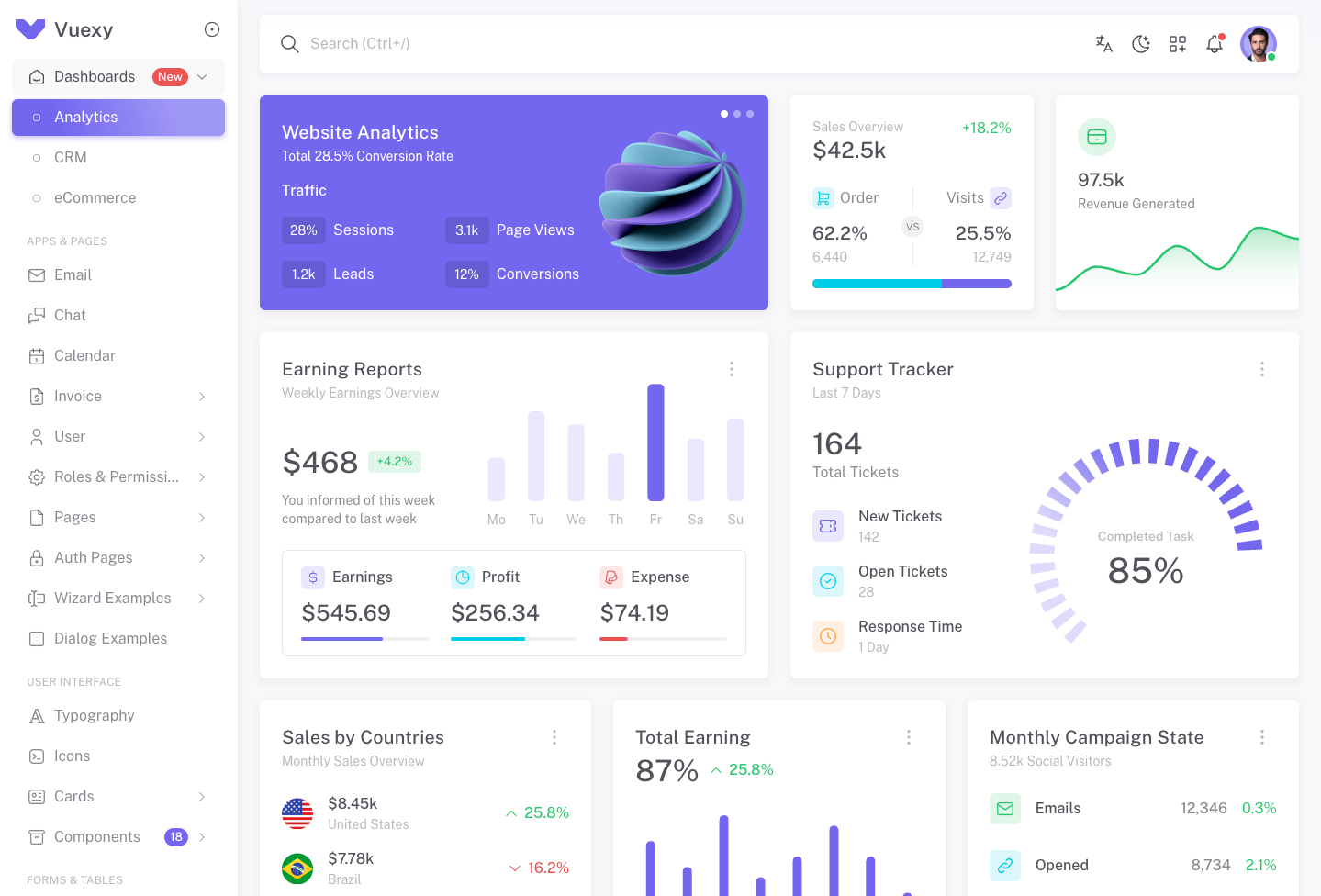
# Vertical Layout
This is the default layout. With this layout, you will get the following layout components:
- Navigation Menu (left sidebar)
- Navbar (at top of the page)
- Footer (at bottom of the page)
Each layout component are explained here.
All of the above layout components are configurable. You can customize any or all layout components using themeConfig to get your desired layout.
Vertical Layout looks like this:

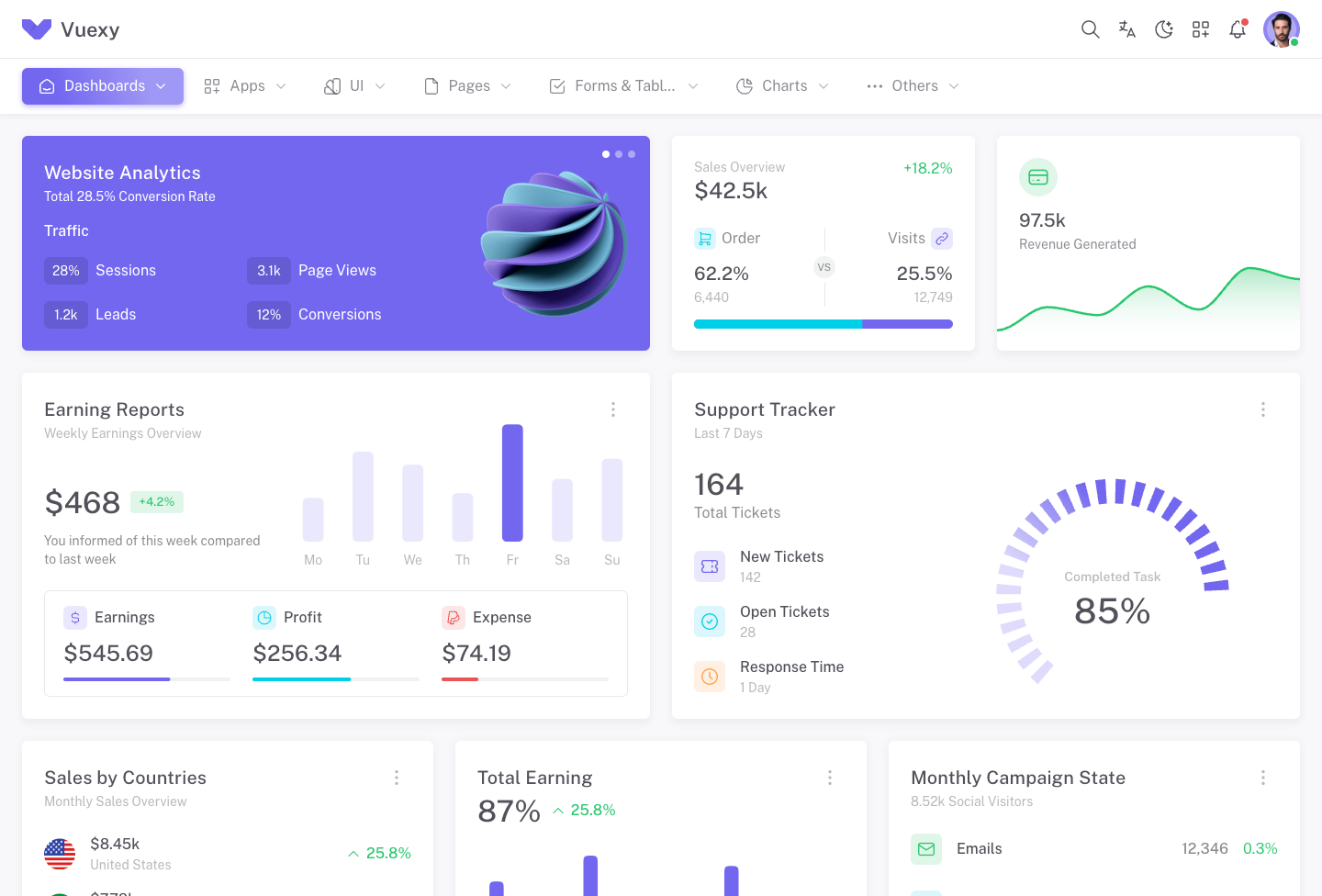
# Horizontal Layout
You can make this your default layout. With this layout, you will get the following layout components:
- Navbar (at top of the page)
- Navigation Menu (on top of the page below the Navbar)
- Footer (at bottom of the page)
Each layout component are explained here.
All of the above layout components are configurable. You can customize any or all layout components using themeConfig to get your desired layout.
Horizontal Layout looks like this:

# Blank Layout
This is useful if you want to create pages without any other content and where you don't need a navbar, navigation menu and footer. For example, an Authentication page.
This is a blank page where you can create everything from scratch.
Blank Layout in Login page looks like this:

# Blank Layout with AppBar
This is useful if you want to create pages where you don't need a navigation menu and footer. For example, an Authentication page. With this layout, you will get a navbar (or AppBar) on top of the page.
AppBar is explained here.
Blank Layout with AppBar in Login page looks like this: