# Autocomplete
# Overview
Please visit MUI Autocomplete Docs (opens new window) for a proper explanation of the Autocomplete component.
Autocomplete component is slightly modified to make it more beautiful and useable. Let's have a glance.
Note
We have styled the Autocomplete component but you can still use the default MUI Autocomplete's props.
WARNING
You won't be able to change the ref and PaperComponent for the CustomAutocomplete component.
# Usage
Here is an example of how to use the CustomAutocomplete component:
import CustomAutocomplete from 'src/@core/components/mui/autocomplete'
import CustomAutocomplete from 'src/@core/components/mui/autocomplete'
import { top100Films } from 'src/@fake-db/autocomplete'
const SomeComponent = () => {
return (
<CustomAutocomplete
sx={{ width: 250 }}
options={top100Films}
id='autocomplete-custom'
getOptionLabel={option => option.title || ''}
renderInput={params => <CustomTextField {...params} label='Default' />}
/>
)
}
export default SomeComponent
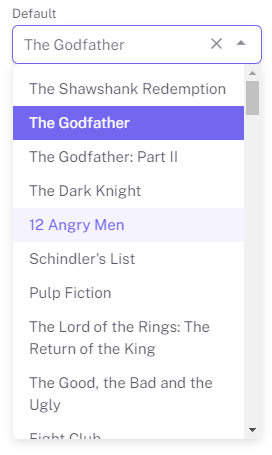
Result: