# Button
# Overview
Please visit MUI Button Docs (opens new window) for a proper explanation of the Button component.
Button component is slightly modified to make it more beautiful and useable. Let's have a glance.
Note
We have only mentioned the extended props here but you can still use the default MUI button props.
# Button Variants
MUI provides three variants for the Button component viz. contained | outlined | text. We have added one more variant viz. tonal.
Here is an example of how to use the tonal variant:
import Button from '@mui/material/Button'
<Button variant='tonal' color='primary'>
Primary
</Button>
<Button variant='tonal' color='secondary'>
Secondary
</Button>
<Button variant='tonal' color='success'>
Success
</Button>
<Button variant='tonal' color='error'>
Error
</Button>
<Button variant='tonal' color='warning'>
Warning
</Button>
<Button variant='tonal' color='info'>
Info
</Button>
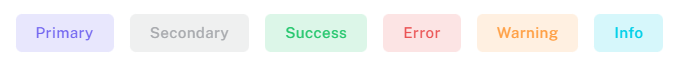
Result:

# Props
| Prop | Type | Required | Description |
|---|---|---|---|
| varaint | contained, outlined, text, tonal | No | Variant of the button |