Laravel Jetstream
Jetstream provides the perfect starting point for your next Laravel application.
Introduction
Laravel Jetstream is a beautifully designed application starter kit for Laravel and provides the perfect starting point for your next Laravel application. Jetstream provides the implementation for your application's login, registration, email verification, two-factor authentication, session management, API via Laravel Sanctum, and optional team management features.
Jetstream is designed using Tailwind CSS and offers your choice of Livewire or Inertia scaffolding.
We have removed the Tailwind CSS dependency and modified the Livewire scaffolding as per our template.
Please note we have not provided Inertia scaffolding yet. This package only works with livewire scaffolding.
What is Livewire?
Laravel Livewire is a library that makes it simple to build modern, reactive, dynamic interfaces using Laravel Blade as your templating language. This is a great stack to choose if you want to build an application that is dynamic and reactive but don't feel comfortable jumping into a full JavaScript framework.
You are encouraged to review the entire Livewire
What is Jetstream? Why do we need it?
Laravel Jetstream is designed using Tailwind CSS and offers your choice of Livewire or Inertia scaffolding. We have removed the Tailwind CSS dependency and modified the Livewire scaffolding as per our template
Materialize Jetstream is a lightweight laravel package that focuses on the VIEW side of Jetstream package installed in your Laravel application, so when a swap is performed, the ACTION, MODEL, CONTROLLER and COMPONENT classes of your project is still 100% handled by Laravel development team with no added layer of complexity.
Installation
Installing Jetstream
You are highly encouraged to read through the entire documentation of Jetstream
You may use Composer to install Jetstream into your new Laravel project:
composer require laravel/jetstreamInstall Jetstream With Livewire
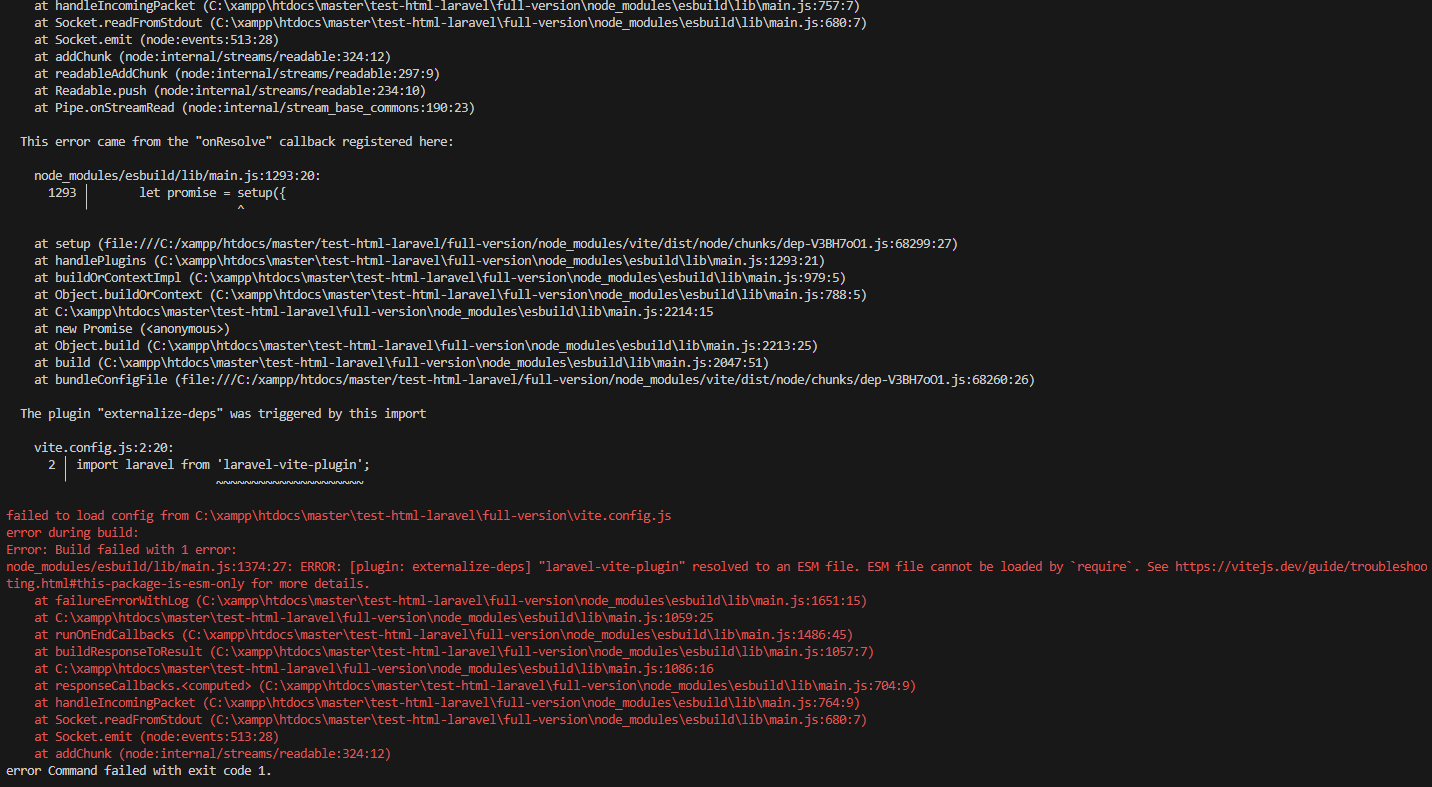
Important : Materialize is using Bootstrap but Jetstream Provides TailwindCss support by default. So we need to remove the TailwindCss from the postcss.config.js file that will be updated with upcoming commands. You can ignore below terminal error for now.
Toggle Error Image
If you choose to install Jetstream through Composer, you should run the
jetstream:install Artisan command that accepts the name of the stack you prefer (livewire).
You are highly encouraged to read through the entire documentation of Livewire before beginning your Jetstream project.
php artisan jetstream:install livewireIn addition, you may use the --teams switch to enable team support:
php artisan jetstream:install livewire --teamsImportant:
You can avoid package installation, build & database migrations at the time of livewire installation, As we are going to follow these steps once whole Jetstream process completed. So you can use CTRL+C to break package installation process.
- Toggle Image
Jetstream
To make jetstream compatible with bootstrap, we have used Materialize Jetstream to replace/swap default tailwind scaffolding with modified Bootstrap scaffolding.
If you are integrating jetstream with Starter-kit then you need to copy required assets & images from full version.
Use Composer to install Materialize Jetstream into your new Laravel project as dev dependency:
composer require pixinvent/materialize-laravel-bootstrap-jetstream --devRegardless how you install Jetstream, Materialize Laravel Bootstrap Jetstream commands are very similar to that of Jetstream as it accepts the name of the stack you would like to swap (livewire).
It is important you install and configure Laravel Jetstream before performing a swap.
To swap before beginning your Materialize Laravel Jetstream project using Livewire:
php artisan jetstream_materialize:swap livewireIn addition, you may use the --teams switch to swap team assets just like you would in Jetstream:
php artisan jetstream_materialize:swap livewire --teamsThis will publish overrides to enable Bootstrap like the good old days!
Finalizing The Installation
After installing Materialize jetstream and swapping Jetstream resources, remove tailwindCSS and its dependencies if any from your package.json and then install and build your NPM dependencies and migrate your database:
You can use Vite in two modes:
- Development Mode: Run yarn dev to start a local server with hot-reloading, ideal for making and previewing changes in real-time.
- Production Build: Execute yarn build to bundle and optimize assets for deployment, preparing your application for production.
Use YARN or NPM :
Using YARNyarn
yarn buildnpm install
npm run buildphp artisan migrateexecute the command php artisan serve in your project's root directory. This will launch a local development server, making your application accessible in a web browser.
php artisan serveFeatures
Jetstream provides below features:
- Authentication
- Registration
- Profile Management
- Password Update
- Password Confirmation
- Two Factor Authentication
- Browser Sessions
- API
- Teams
Under the hood, the authentication portions of Jetstream are powered by Laravel Fortify, which is a front-end agnostic authentication backend for Laravel.
To enable or disable the Jetstream features, We have two config files inside config/ folder.
Note: You will get these files after installing Jetstream :)
- fortify.php
- jetstream.php
'features' => [
Features::registration(),
Features::resetPasswords(),
// Features::emailVerification(),
Features::updateProfileInformation(),
Features::updatePasswords(),
Features::twoFactorAuthentication([
// 'confirm' => true,
'confirmPassword' => true,
]),
],'features' => [
// Features::termsAndPrivacyPolicy(),
// Features::profilePhotos(),
// Features::api(),
Features::teams(['invitations' => true]),
Features::accountDeletion(),
],Protect Routes
Use middleware ['auth:sanctum', 'verified'] to protect your routes. You need to wrap routes with this middleware to protect routes:
Route::group(['middleware' => 'auth:sanctum', 'verified'],function(){
Route::get('/', [StaterKitController::class, 'home'])->name('home');
.....
....
});