Laravel FAQs
Laravel: Migration to the Latest Version
You can refer to the Upgrading to Laravel 12 from Laravel 11 guide for assistance: Link
Laravel: Migration from Mix to Vite
Laravel 10 and Laravel 11 feature distinct directory structures, with several core files either removed or updated. Thus, we advise migrating your existing project to the latest version of Materialize Laravel 11 as a new project once we release the template with Laravel 11.
You can refer to the Upgrading to Laravel 11 from Laravel 10 guide for assistance: Link
To familiarize yourself with the updated Laravel 11 Directory Structure, please visit: Link
We strongly recommend you to either start your project with Materialize , or move your project on top of it to have the best experience.
How to Update Branding in Your Laravel Application
Updating the Brand Name
To update or replace the brand name in your application, modify the config/variables.php file:
'templateName' => 'Your_Brand_Name',Updating the Brand Logo
To change the logo, update the resources/views/_partials/macros.blade.php file. Depending on the format of your logo, you can use either an <img> tag or an <svg> tag.
Using an Image Logo (PNG, JPG)
<img src="IMAGE_PATH/IMAGE.PNG" alt="logo">Using an SVG Logo
<svg>
<!-- Your SVG content here -->
</svg>Customizing Logo and Branding
You can also add or remove utility classes for logo/branding based on your requirements, such as changing text color, font size, margin, padding, etc.
Example for Vertical Layout
To update the branding for the vertical layout, modify the resources/views/layouts/verticalMenu.blade.php file:
<a href="{{ url('/') }}" class="app-brand-link">
<span class="app-brand-logo demo">
@include('_partials.macros', ["height" => 20])
</span>
<span class="app-brand-text demo menu-text fw-bold">{{ config('variables.templateName') }}</span>
</a>Example for Horizontal Layout
To update the branding for the horizontal layout, modify the resources/views/layouts/navbar.blade.php file:
@if (isset($navbarFull))
<div class="navbar-brand app-brand demo d-none d-xl-flex py-0 me-4">
<a href="{{ url('/') }}" class="app-brand-link gap-2">
<span class="app-brand-logo demo">
@include('_partials.macros', ["height" => 20])
</span>
<span class="app-brand-text demo menu-text fw-bold">{{ config('variables.templateName') }}</span>
</a>
<a href="javascript:void(0);" class="layout-menu-toggle menu-link text-large ms-auto d-xl-none">
<i class="ti ti-x icon-sm align-middle"></i>
</a>
</div>
@endifHow to include & use a typeface (custom font)?
The Materialize admin template allows users to include custom fonts. To use Google Fonts, please follow the steps below:
Adding Open Sans Google Fonts:
- Create a Google Font URL with all the bold and italic options that you like to use. Select styles from here:
https://fonts.google.com/specimen/Open+Sans -
To update the custom font, modify the resources/views/layouts/sections/styles.blade.php file:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,500;0,600;1,400;1,500;1,600&display=swap" rel="stylesheet">If you are familiar with SCSS (Recommended method):
- Find the
/resources/assets/vendor/scss/_custom-variables/_bootstrap-extended.scssfile and add the following font-family variables:
// Prefix for :root CSS variables
$prefix: bs- !default;
// * Typography
// *******************************************************************************
// scss-docs-start font-variables
$font-family-sans-serif: 'Open Sans', -apple-system, BlinkMacSystemFont, 'Segoe UI', sans-serif !default;
$font-family-monospace: monospace !default; // You can update this font as well
// stylelint-enable value-keyword-case
$font-family-base: var(--#{$prefix}font-sans-serif) !default;
$font-family-code: var(--#{$prefix}font-monospace) !default;If you are not familiar with SCSS (Not recommended method):
- To change the
--bs-font-sans-serifCSS variable value, edit the/resources/css/app.cssfile. For example, to use the Open Sans font, add the following: -
To include the
app.cssfile in your project, modify the/resources/views/layouts/sections/styles.blade.phpfile and add the following line:
:root {
--bs-font-sans-serif: 'Open Sans' !important;
}@vite(['resources/css/app.css'])Heads Up!
assets/ folder to avoid future update conflicts. If you still modify the file, it may require manual merging with future updates.How to migrate Bootstrap 4(v2.4) to Bootstrap 5(v3.x)?
We've changed the HTML + Laravel template in the new update
It's a total re-write, restructured, updated UI, updated libraries and there is no way you can upgrade from last version, You will have to move your files to the newer version if you would like.
The easiest way to update would be to move files from your existing app/project to the updated version's starter-kit.
Why have we encountered challenges in mitigating the YARN warnings?
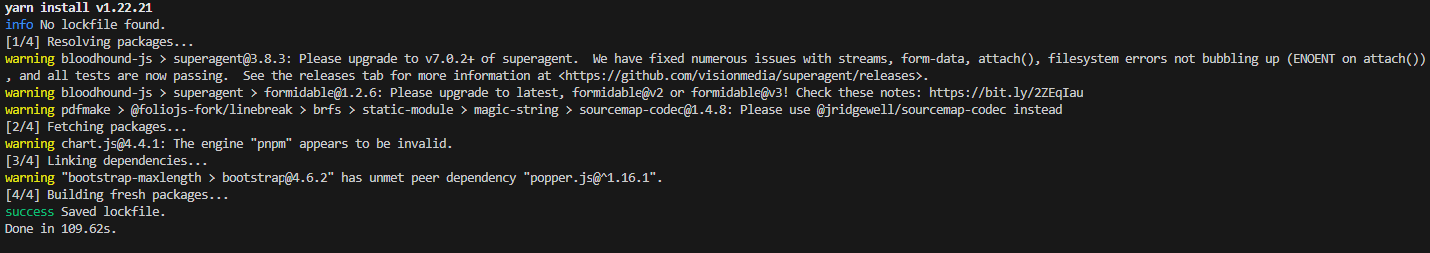
When working with Laravel and utilizing the Yarn package manager for your project's frontend dependencies, you may encounter certain warnings during the installation process. These warnings are typically associated with third-party packages and are generally safe to ignore. However, it's essential to be aware of these warnings and understand their relevance to your project. This documentation will guide you through the common Yarn warnings you might encounter and help you decide whether to keep or remove specific packages based on your project's requirements.
Understanding Yarn Warnings
Yarn warnings can arise during the installation of packages for various reasons, such as deprecated packages, unused dependencies, or potential conflicts. These warnings often serve as notifications rather than errors and can be safely disregarded in most cases.
Investigating Yarn Warnings
If you encounter Yarn warnings during the installation process, it's a good practice to investigate their origins and relevance to your project.
Take note of the specific warning messages that Yarn provides during the installation. Understanding the warning message is the first step in determining its significance.
Review Package Information
Consult the information below to understand the purpose of the packages associated with the warnings:
- bloodhound-js: This package is utilized for implementing search functionality of the template. You should retain it if your project requires search features.
- pdfmake: Used for PDF export functionality within datatables. Consider removing it if your project does not utilize datatables' PDF export feature.
- chart.js: A library for creating charts and graphs. Remove it if your project does not use the Chart.js package for charting purposes.
- bootstrap-maxlength: This library enforces character limits with counter in input fields. Remove it if your project does not rely on this feature.
Deciding Whether to Keep or Remove Packages
After reviewing the warnings and understanding the purpose of the associated packages, make a decision based on your project's requirements:
- Keep Packages: If a package is essential for your project's functionality, such as search, PDF export, or charting, you should retain it. Ensure that the warnings associated with these packages do not impede your project's performance.
- Remove Packages: If you determine that certain packages are unnecessary for your project and their warnings are merely noise, you can safely remove them. This can help reduce the complexity of your project and potentially improve performance.
Yarn warnings are a common occurrence during package installation in Laravel projects. By following this documentation, you can better understand the warnings, evaluate the relevance of associated packages, and make informed decisions about whether to keep or remove them. This approach will help you streamline your project's frontend dependencies and maintain a more efficient and manageable codebase.
How to use Bootstrap Pagination if not using datatables?
If you want to use default pagination with bootstrap tables in place of using datatables, By default laravel use tailwind views for pagination but As our template is Bootstrap admin template, we need to call the paginator's useBootstrap method within our AppServiceProvider:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
class AppServiceProvider extends ServiceProvider{
/**
* Register any application services.
* @return void
*/
public function register(){
//
}
/**
* Bootstrap any application services.
* @return void
*/
public function boot(){
Paginator::useBootstrap();
}
}How to remove Template Customizer?
It's only recommended to use template without customizer, if you wish to configure themes, layouts and other customizations by changing custom options from custom.php file.
We have provided template with customizer, So user can check all the layout options and it's classes and can get idea about all the possibilities.
But before deployment, you might not required this customizer. Then you can check below options :
1. If you want to remove customizer and also not required LocalStorage, then you can use hasCustomizer option in custom.php file
If you set this option to false, it will remove customizer, template customizer js and initialization script as well.
return [
'custom' => [
...
'hasCustomizer' => false,
...
],
];2. If you want to hide customizer and you need LocalStorage to store data like menuCollapse, light/dark layout, etc.., then you can use displayCustomizer option from custom.php file
If you set this option to false, it will hide customizer and won't remove/hide template customizer js.
return [
'custom' => [
...
'displayCustomizer' => false,
...
],
];3. Remove included template-customizer.js script from resources/view/layouts/sections/scriptsIncludes.blade.php or scriptsIncludesFront.blade.php (for front-pages)
@if ($configData['hasCustomizer'])
<!--! Template customizer & Theme config files MUST be included after core stylesheets and helpers.js in the <head> section -->
<!--? Template customizer: To hide customizer set displayCustomizer value false in config.js. -->
@vite(['resources/assets/vendor/js/template-customizer.js'])
@endif4. Remove template-customizer.js file from resources/assets/vendor/js/ folder.
5. Remove _template-customizer folder from resources/assets/vendorjs/ folder.
How to remove Laravel Localization for LTR(English) & RTL(Arabic)?
We've provided the template with LTR (English) and RTL (Arabic) language support. However, users may want to update or remove this feature.
However, before deploying, you might not need this language support for LTR and RTL. In that case, you can refer to the steps below to remove these integrations :
- Remove language dropdown, remove
languageDropdowncode frommain.js - Remove customizer reset language to English functionality, Remove below code from
main.js -
Remove customizer reset language on LTR & RTL change, Remove below code from
template-customizer.js - Remove language routing (Only, if not using Localization) from
web.php - Remove controller file(Only, if not using Localization & Routing) from
app/Http/Controllers/language. You can remove whole folder if not using it. - Remove middleware
app/Http/Middleware/LocaleMiddleWare.phpfile. - Remove included middleware from
Kernel.phpfile. - Remove language json files that are not useful from
lang\folder. - And, Everything is in place for the removal of the LTR(English) & RTL(Arabic) feature.
let languageDropdown = document.getElementsByClassName('dropdown-language');
if (languageDropdown.length) {
let dropdownItems = languageDropdown[0].querySelectorAll('.dropdown-item');
const dropdownActiveItem = languageDropdown[0].querySelector('.dropdown-item.active');
directionChange(dropdownActiveItem.dataset.textDirection);
for (let i = 0; i < dropdownItems.length; i++) {
dropdownItems[i].addEventListener('click', function () {
let textDirection = this.getAttribute('data-text-direction');
window.templateCustomizer.setLang(this.getAttribute('data-language'));
directionChange(textDirection);
});
}
function directionChange(textDirection) {
if (textDirection === 'rtl') {
if (localStorage.getItem('templateCustomizer-' + templateName + '--Rtl') !== 'true')
window.templateCustomizer.setRtl(true);
} else {
if (localStorage.getItem('templateCustomizer-' + templateName + '--Rtl') === 'true')
window.templateCustomizer.setRtl(false);
}
}
}setTimeout(function () {
let templateCustomizerResetBtn = document.querySelector('.template-customizer-reset-btn');
if (templateCustomizerResetBtn) {
templateCustomizerResetBtn.onclick = function () {
window.location.href = baseUrl + 'lang/en';
};
}
}, 1500);// For demo purpose, we will use EN as LTR and AR as RTL Language
this._getSetting('Lang') === 'ar' ? this._setSetting('Lang', 'en') : this._setSetting('Lang', 'ar');And
if (e.target.value === 'rtl') {
window.location.href = baseUrl + 'lang/ar';
} else {
window.location.href = baseUrl + 'lang/en';
}use App/Http/Controllers/language/LanguageController;
...
...
// locale
Route::get('lang/{locale}', [LanguageController::class, 'swap']);How can I change the layout from vertical to horizontal?
To change the layout of your project from vertical to horizontal, you can modify a configuration value in your custom.php file.
- Navigate to the file path in your project directory:
config/custom.php - Find
'myLayout'key and set its value to'horizontal'. This will transform your layout into a horizontal orientation.
return [
'custom' => [
'myLayout' => 'horizontal',
...
],
];How to generate database.sqlite?
To generate database.sqlite file, follow below steps.
- Navigate to the file in your project directory:
.env - Find
DBcredentials and change them for sqlite database. - Run migration command to generate
database.sqlitefile.
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=php artisan migrate