# Radio
# Overview
We have made the custom radio components for you to make it easy for you and you don't have to waste your precious time.
Please visit MUI Radio Docs (opens new window) for a proper explanation of the Radio component.
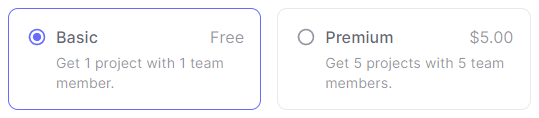
# Basic Custom Radio

Usage:
# Props
| Prop | Type | Required | Description |
|---|---|---|---|
| name | string | Yes | Name attribute of the radio |
| selected | string | Yes | Selected radio |
| data | CustomRadioBasicData | Yes | Object to create radio |
| handleChange | (prop: string | ChangeEvent<HTMLInputElement>) => void | Yes | Run a function when an option is changed |
| gridProps | GridProps | Yes | Add props of the MUI's Grid component |
| color | primary, secondary, error, warning, info, success | No | Color of the selected radios |
# The type of CustomRadioBasicData is as follows:
| Property | Type | Required | Description |
|---|---|---|---|
| value | string | Yes | Identify a particular radio |
| title | ReactNode | No | Title for the radio component |
| meta | ReactNode | No | Add content to the right side of the title. (To add meta in your radio, you need to add the title property as well) |
| content | ReactNode | No | Add content below the title |
| isSelected | boolean | No | If true, the radio will be selected at the initial render |
# Custom Radio with Icons
Usage:
# Props
| Prop | Type | Required | Description |
|---|---|---|---|
| name | string | Yes | Name attribute of the radio |
| selected | string | Yes | Selected radio |
| data | CustomRadioIconsData | Yes | Object to create radio |
| handleChange | (prop: string | ChangeEvent<HTMLInputElement>) => void | Yes | Run a function when an option is changed |
| gridProps | GridProps | Yes | Add props of the MUI's Grid component |
| icon | string | No | Icon for the radio component |
| iconProps | Omit<IconProps, 'icon'> | No | Add props of Iconify's Icon component |
| color | primary, secondary, error, warning, info, success | No | Color of the selected radios |
# The type of CustomRadioIconsData is as follows:
| Property | Type | Required | Description |
|---|---|---|---|
| value | string | Yes | Identify a particular radio |
| title | ReactNode | No | Title for the radio component |
| content | ReactNode | No | Add content below the title |
| isSelected | boolean | No | If true, the radio will be selected at the initial render. (If multiple radios are selected, then it is up to the user how to handle them) |
# Custom Radio with Images

Usage:
# Props
| Prop | Type | Required | Description |
|---|---|---|---|
| name | string | Yes | Name attribute of the radio |
| selected | string | Yes | Selected radio |
| data | CustomRadioImgData | Yes | Object to create radio |
| handleChange | (prop: string | ChangeEvent<HTMLInputElement>) => void | Yes | Run a function when an option is changed |
| gridProps | GridProps | Yes | Add props of the MUI's Grid component |
| color | primary, secondary, error, warning, info, success | No | Color of the selected radios |
# The type of CustomRadioImgData is as follows:
| Property | Type | Required | Description |
|---|---|---|---|
| value | string | Yes | Identify a particular radio |
| img | ReactNode | Yes | Image for the radio |
| alt | string | No | Alternate text for the image |
| isSelected | boolean | No | If true, the radio will be selected at the initial render |
← Option Menu Checkbox →