Laravel FAQs
Migrating Your Laravel Project to the Latest Version
Migrating your existing Laravel project to the latest version can be a smooth process when you follow these steps. This guide will help you seamlessly transition your project while preserving your customizations.
1. Create a New Laravel Project
To initiate the migration, create a fresh Laravel project by executing the following command in your terminal:
composer create-project laravel/laravel test-laravel-appThis command will create a new Laravel project named test-laravel-app in your current directory.
2. Prepare Your Current Project
Now, you need to prepare your current project by copying over certain essential files and folders from the newly created Laravel project. In your current project directory:
Remove the following folders:
- bootstrap/
- storage/
- tests/
- vendor/
3. Copy Essential Laravel Files
Navigate to the test-laravel-app folder, which is the Laravel project you created in Step 1, and copy the following folders:
- bootstrap/
- storage/
- tests/
- vendor/
Paste these copied folders into the root directory of your current project.
4. Update Specific Files
Download the latest version of the Laravel Admin package that you intend to use. Inside the downloaded package (either full-version or starter-kit), replace the following files in your current project, maintaining their original locations:
- app/Exceptions/Handler.php
- app/Http/Controller.php
- app/Http/Kernel.php
- app/Models/User.php
- app/Providers/RouteServiceProvider.php
- config/app.php
- config/broadcasting.php
- config/cache.php
- config/mail.php
- config/queue.php
- phpunit.xml
5. Update Composer and Package Information
Finally, update your project's composer.json and package.json files to reflect the latest package dependencies and versions. Ensure that you include any new packages or updates required by the upgraded Laravel version.
node_modules folder and package-lock.json, yarn.lock, composer.lock files from your project directory before following the installation steps.
Congratulations, you've successfully upgraded your Laravel project!
How to migrate Bootstrap 4(v2.4) to Bootstrap 5(v3.x)?
We've changed the HTML + Laravel template in the new update
It's a total re-write, restructured, updated UI, updated libraries and there is no way you can upgrade from last version, You will have to move your files to the newer version if you would like.
The easiest way to update would be to move files from your existing app/project to the updated version's starter-kit.
Why have we encountered challenges in mitigating the YARN warnings?
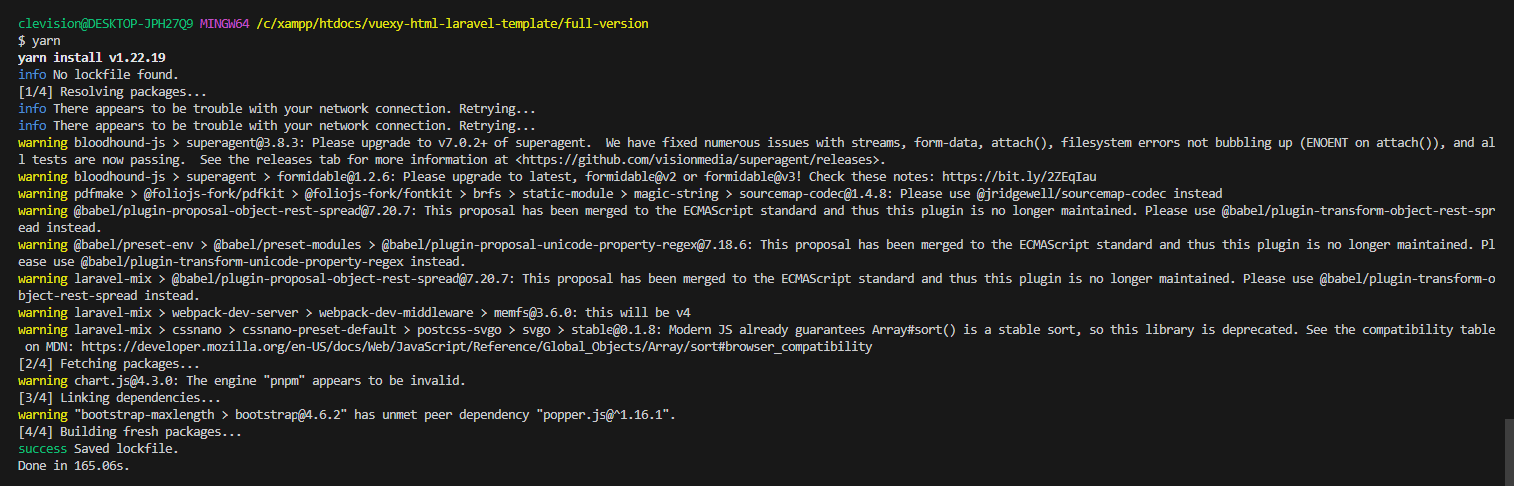
When working with Laravel and utilizing the Yarn package manager for your project's frontend dependencies, you may encounter certain warnings during the installation process. These warnings are typically associated with third-party packages and are generally safe to ignore. However, it's essential to be aware of these warnings and understand their relevance to your project. This documentation will guide you through the common Yarn warnings you might encounter and help you decide whether to keep or remove specific packages based on your project's requirements.
Understanding Yarn Warnings
Yarn warnings can arise during the installation of packages for various reasons, such as deprecated packages, unused dependencies, or potential conflicts. These warnings often serve as notifications rather than errors and can be safely disregarded in most cases.
Investigating Yarn Warnings
If you encounter Yarn warnings during the installation process, it's a good practice to investigate their origins and relevance to your project.
Take note of the specific warning messages that Yarn provides during the installation. Understanding the warning message is the first step in determining its significance.

Review Package Information
Consult the information below to understand the purpose of the packages associated with the warnings:
- bloodhound-js: This package is utilized for implementing search functionality of the template. You should retain it if your project requires search features.
- pdfmake: Used for PDF export functionality within datatables. Consider removing it if your project does not utilize datatables' PDF export feature.
- babel: Required when using Laravel Mix for asset compilation. This package will be deprecated once we migrate to
Vite. (Required) - laravel-mix: Necessary for Laravel Mix integration in your project. It will no longer be needed when you migrate to
Vite. (Required) - chart.js: A library for creating charts and graphs. Remove it if your project does not use the Chart.js package for charting purposes.
- bootstrap-maxlength: This library enforces character limits with counter in input fields. Remove it if your project does not rely on this feature.
Deciding Whether to Keep or Remove Packages
After reviewing the warnings and understanding the purpose of the associated packages, make a decision based on your project's requirements:
- Keep Packages: If a package is essential for your project's functionality, such as search, PDF export, or charting, you should retain it. Ensure that the warnings associated with these packages do not impede your project's performance.
- Remove Packages: If you determine that certain packages are unnecessary for your project and their warnings are merely noise, you can safely remove them. This can help reduce the complexity of your project and potentially improve performance.
Yarn warnings are a common occurrence during package installation in Laravel projects. By following this documentation, you can better understand the warnings, evaluate the relevance of associated packages, and make informed decisions about whether to keep or remove them. This approach will help you streamline your project's frontend dependencies and maintain a more efficient and manageable codebase.
How to use Bootstrap Pagination if not using datatables?
If you want to use default pagination with bootstrap tables in place of using datatables, By default laravel use tailwind views for pagination but As our template is Bootstrap admin template, we need to call the paginator's useBootstrap method within our AppServiceProvider:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
class AppServiceProvider extends ServiceProvider{
/**
* Register any application services.
* @return void
*/
public function register(){
//
}
/**
* Bootstrap any application services.
* @return void
*/
public function boot(){
Paginator::useBootstrap();
}
}How can I create new theme (own theme)?
Frest admin template comes with unique feature to create custom theme. So user can easily integrate template with their own choice & requirements.
To create custom theme, you need to create scss files that contains variables, custom scss and primary color variable of the theme. It's required to set $primary-color variable to use base primary color for custom theme.
Let's say, if you want to create your own custom theme named as raspberry, follow steps below.
- First of all, create custom theme scss files, like
theme-raspberry.scssandtheme-raspberry-dark.scssinside assets/vendor/scss/ folder. - Now, add your newly created theme name in the
Helpers.phpfile. You can find it here:app -> Helpers -> Helpers.php - Also, you have to add your new theme name in
scriptsIncludes.blade.phpandtemplate-customizer.jsto add theme option in Template Customizer. - Now, you can set your newly created theme from both custom.php and Template Customizer.
// All options available in the template
$allOptions = [
...
'myTheme' => ['theme-default', 'theme-bordered', 'theme-semi-dark', 'theme-raspberry'],
...
];You can find scriptsIncludes.blade.php file in resources/views/layouts/sections folder.
<script>
window.templateCustomizer = new TemplateCustomizer({
...
// Themes
@foreach (['default', 'bordered', 'semi-dark','raspberry'] as $name)
'theme-❴❴ $name ❵❵.css': '❴❴ mix("assets/vendor/css{$configData['rtlSupport']}/theme-{$name}.css") ❵❵',
'theme-❴❴ $name ❵❵-dark.css':
'❴❴ mix("assets/vendor/css{$configData['rtlSupport']}/theme-{$name}-dark.css") ❵❵',
@endforeach
...
});
</script>You can find template-customizer.js file in resources/assets/vendor/js folder.
// Themes
TemplateCustomizer.THEMES = [
{
name: 'theme-default',
title: 'Default'
},
{
name: 'theme-semi-dark',
title: 'Semi Dark'
},
{
name: 'theme-bordered',
title: 'Bordered'
},
{
name: 'theme-raspberry',
title: 'Raspberry'
}
];'myTheme' => 'theme-raspberry',Now, How to add variables, styles & mixins to theme scss file.
- To use declared variables & mixins, Theme requires to include library, pages, variable files.
- Theme requires primary color variable to update color as require. So need to add
$primary-colorvariable with basic includes like below - After applying primary color for each library, components & pages, To update navbar, You can add custom style after including mixin as below :
- To update menu, You can add custom style after including mixin as below :
- To update footer, You can add custom style after including mixin as below :
- You can also add style that should work for custom theme only.
- That's All!!
// Component variables include
@import './_components/include';
@import './_theme/common';
@import './_theme/libs';
@import './_theme/pages';
$primary-color: #e30b5c;
// To update color to custom theme's primary color
@include template-common-theme($primary-color);
@include template-libs-theme($primary-color);
@include template-pages-theme($primary-color);@include template-navbar-style('.bg-navbar-theme', BACKGROUND_COLOR, $color: TEXT_COLOR, $active-color: ACTIVE_TEXT_COLOR, $border: BORDER_COLOR);@include template-menu-style('.bg-menu-theme',BACKGROUND_COLOR, $color: TEXT_COLOR, $active-color: ACTIVE_TEXT_COLOR, $border: BORDER_COLOR, $active-bg: ACTIVE_BACKGROUND_COLOR);@include template-footer-style('.bg-footer-theme', BACKGROUND_COLOR, $color: TEXT_COLOR, $active-color: ACTIVE_TEXT_COLOR, $border: BORDER_COLOR);How to remove Template Customizer?
It's only recommended to use template without customizer, if you wish to configure themes, layouts and other customizations by changing custom options from custom.php file.
We have provided template with customizer, So user can check all the layout options and it's classes and can get idea about all the possibilities.
But before deployment, you might not required this customizer. Then you can check below options :
Option 1: If you want to remove customizer and also not required LocalStorage, then you can use hasCustomizer option in custom.php file
If you set this option to false, it will remove customizer, template customizer js and initialization script as well.
return [
'custom' => [
...
'hasCustomizer' => false,
...
],
];Option 2: If you want to hide customizer and you need LocalStorage to store data like menuCollapse, light/dark layout, etc.., then you can use displayCustomizer option from custom.php file
If you set this option to false, it will hide customizer and won't remove/hide template customizer js.
return [
'custom' => [
...
'displayCustomizer' => false,
...
],
];How to remove Laravel Localization for LTR(English) & RTL(Arabic)?
We've provided the template with LTR (English) and RTL (Arabic) language support. However, users may want to update or remove this feature.
However, before deploying, you might not need this language support for LTR and RTL. In that case, you can refer to the steps below to remove these integrations :
- Remove language dropdown, remove
languageDropdowncode frommain.js - Remove customizer reset language to English functionality, Remove below code from
main.js - Remove customizer reset language on LTR & RTL change, Remove below code from
template-customizer.js - Remove language routing (Only, if not using Localization) from
web.php - Remove controller file(Only, if not using Localization & Routing) from
app/Http/Controllers/language. You can remove whole folder if not using it. - Remove middleware
app/Http/Middleware/LocaleMiddleWare.phpfile. - Remove included middleware from
Kernel.phpfile. - Remove language json files that are not useful from
lang\folder. - And, Everything is in place for the removal of the LTR(English) & RTL(Arabic) feature.
let languageDropdown = document.getElementsByClassName('dropdown-language');
if (languageDropdown.length) {
let dropdownItems = languageDropdown[0].querySelectorAll('.dropdown-item');
const dropdownActiveItem = languageDropdown[0].querySelector('.dropdown-item.active');
directionChange(dropdownActiveItem.dataset.textDirection);
for (let i = 0; i < dropdownItems.length; i++) {
dropdownItems[i].addEventListener('click', function () {
let textDirection = this.getAttribute('data-text-direction');
window.templateCustomizer.setLang(this.getAttribute('data-language'));
directionChange(textDirection);
});
}
function directionChange(textDirection) {
if (textDirection === 'rtl') {
if (localStorage.getItem('templateCustomizer-' + templateName + '--Rtl') !== 'true')
window.templateCustomizer.setRtl(true);
} else {
if (localStorage.getItem('templateCustomizer-' + templateName + '--Rtl') === 'true')
window.templateCustomizer.setRtl(false);
}
}
}setTimeout(function () {
let templateCustomizerResetBtn = document.querySelector('.template-customizer-reset-btn');
if (templateCustomizerResetBtn) {
templateCustomizerResetBtn.onclick = function () {
window.location.href = baseUrl + 'lang/en';
};
}
}, 1500);// For demo purpose, we will use EN as LTR and AR as RTL Language
this._getSetting('Lang') === 'ar' ? this._setSetting('Lang', 'en') : this._setSetting('Lang', 'ar');And
if (e.target.value === 'rtl') {
window.location.href = baseUrl + 'lang/ar';
} else {
window.location.href = baseUrl + 'lang/en';
}use App/Http/Controllers/language/LanguageController;
...
...
// locale
Route::get('lang/{locale}', [LanguageController::class, 'swap']);